在進行不少專案的時候,總免不了要規劃的就是類似文件櫃的功能。
以前總是自己簡單寫幾隻程式,處理檔案上傳、掃描目錄、下載的功能,
或者偶爾還要考慮到記錄文件的屬性,把上傳的資訊與目錄結構寫入資料庫。
不過,偶爾還是會有IE那討厭的不同版本對header的不同反應問題,
這時候就應該推薦一下,elFinder這個使用javascript + iQuery的open-source file manager
寫下這篇介紹時,釋出的版本有 1.x 與 2.x 兩種選擇,其中 2.x 要求有 PHP 5.2 以上的環境。使用elFinder的方式很簡單 ( 當然要簡單好用阿~不然是要推薦做什麼? XD )
下載解壓縮之後,先把不必要的檔案移除掉,例如範例網頁、\js\i18n 裡面不需要的語言等等..
接著在要使用到elFinder的程式中先引入 jQuery 與 jQuery-UI
接著是引用 js 與 css
因為官方釋出的版本並沒有中文語系,所以泡泡我參考英文與簡體中文,大概翻譯了一下繁體中文的語系檔案
如果要把介面改成繁體中文,就多引用個檔案進來
繁體中文的語系檔案,可以在這裡下載
最後,準備工作完成,來建立一個elFinder文件管理器瞧瞧
喔~對了,要記得,給個DIV作為elFinder的顯示位置,配合官網上面的jQuery語法,這個DIV就跟著為elfinder吧
其實到這裡還差得遠了,快快打開上頭的 url 參數 php/connector.php 修改修改
目前為止,這樣的呼叫方法沒有做到權限控管,太可怕了
所以加上個 attributes 屬性
https://github.com/Studio-42/elFinder/wiki/Simple-file-permissions-control
其中的 read , write , locked 三個屬性質,可以替換成變數,
依照使用者的登入情形來判斷是否具有管理的權限,到這裡為止,大致算是可以使用了
如果要進階一點的話,呼叫的時候指定為多重目錄、跨SERVER使用FTP也都很有彈性!
但是那一排功能按鈕,如果在不具有權限的使用者登入時仍然會出現,
然後使用者點選了之後才說沒有權限,這樣實在有點討厭,所以再做一點修改
呼叫頁面中,也可以針對不同的使用者,呼叫不同的功能組合
https://github.com/Studio-42/elFinder/wiki/Client-configuration-options#commands
當然,要再精緻一點,也可以指定預設的檢視模式 (有圖示模式和清單模式兩種 )
https://github.com/Studio-42/elFinder/wiki/Client-configuration-options#defaultview
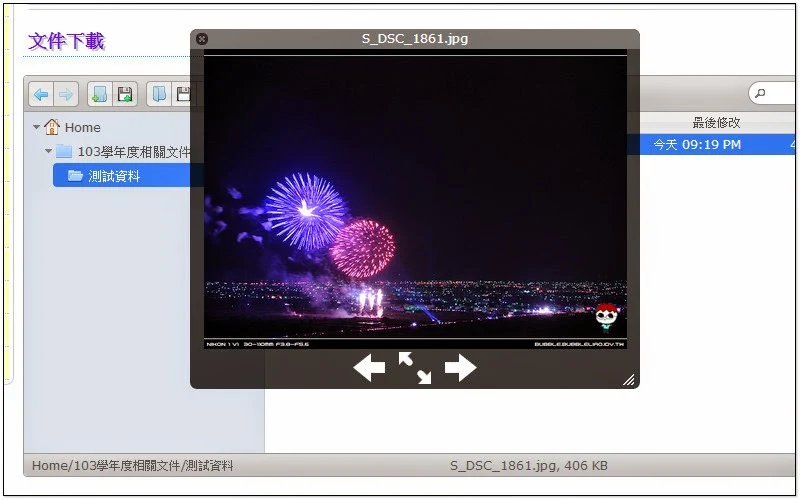
說真的,這個套件實在好用,而且對中文的支援OK,介面也漂亮 ^^
比起我TRY過幾個受到諸多討論的 jQuery File Tree 來說,實在是完全勝出!
特別介紹一下,希望有人也用得上 :)
以前總是自己簡單寫幾隻程式,處理檔案上傳、掃描目錄、下載的功能,
或者偶爾還要考慮到記錄文件的屬性,把上傳的資訊與目錄結構寫入資料庫。
不過,偶爾還是會有IE那討厭的不同版本對header的不同反應問題,
這時候就應該推薦一下,elFinder這個使用javascript + iQuery的open-source file manager
( http://elfinder.org/ )
寫下這篇介紹時,釋出的版本有 1.x 與 2.x 兩種選擇,其中 2.x 要求有 PHP 5.2 以上的環境。使用elFinder的方式很簡單 ( 當然要簡單好用阿~不然是要推薦做什麼? XD )
下載解壓縮之後,先把不必要的檔案移除掉,例如範例網頁、\js\i18n 裡面不需要的語言等等..
接著在要使用到elFinder的程式中先引入 jQuery 與 jQuery-UI
<link rel="stylesheet" type="text/css" media="screen" href="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.14/themes/smoothness/jquery-ui.css" />
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js" ></script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.14/jquery-ui.min.js"></script>
接著是引用 js 與 css
<link rel="stylesheet" type="text/css" media="screen" href="css/elfinder.min.css">
<script type="text/javascript" src="js/elfinder.min.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="css/theme.css">
因為官方釋出的版本並沒有中文語系,所以泡泡我參考英文與簡體中文,大概翻譯了一下繁體中文的語系檔案
如果要把介面改成繁體中文,就多引用個檔案進來
<script type="text/javascript" src="js/i18n/elfinder.zh_TW.js"></script>
繁體中文的語系檔案,可以在這裡下載
最後,準備工作完成,來建立一個elFinder文件管理器瞧瞧
<script type="text/javascript" charset="utf-8">
$().ready(function() {
var elf = $('#elfinder').elfinder({
// lang: 'zh_TW', // language (OPTIONAL)
url : 'php/connector.php' // connector URL (REQUIRED)
}).elfinder('instance');
});
</script>
喔~對了,要記得,給個DIV作為elFinder的顯示位置,配合官網上面的jQuery語法,這個DIV就跟著為elfinder吧
<div id="elfinder"></div>
其實到這裡還差得遠了,快快打開上頭的 url 參數 php/connector.php 修改修改
$opts = array(
// 'debug' => true,
'roots' => array(
array(
'driver' => 'LocalFileSystem', // driver for accessing file system (REQUIRED)
'path' => '檔案存放路徑', // path to files (REQUIRED)
'URL' => '檔案存放網址', // URL to files (REQUIRED)
'accessControl' => 'access', // disable and hide dot starting files (OPTIONAL)
'alias' => 'Home' // 顯示在文件管理器中的根目錄別名
)
));
目前為止,這樣的呼叫方法沒有做到權限控管,太可怕了
所以加上個 attributes 屬性
$opts = array(
// 'debug' => true,
'roots' => array(
array(
'driver' => 'LocalFileSystem', // driver for accessing file system (REQUIRED)
'path' => '檔案存放路徑', // path to files (REQUIRED)
'URL' => '檔案存放網址', // URL to files (REQUIRED)
'accessControl' => 'access', // disable and hide dot starting files (OPTIONAL)
'alias' => 'Home', // 顯示在文件管理器中的根目錄別名
'attributes' => array(
array(
'pattern' => '',
'read' => $cread, //以下三個權限
'write' => $cwrite,
'locked' => $clocked
)
)
)
)
);
https://github.com/Studio-42/elFinder/wiki/Simple-file-permissions-control
其中的 read , write , locked 三個屬性質,可以替換成變數,
依照使用者的登入情形來判斷是否具有管理的權限,到這裡為止,大致算是可以使用了
如果要進階一點的話,呼叫的時候指定為多重目錄、跨SERVER使用FTP也都很有彈性!
但是那一排功能按鈕,如果在不具有權限的使用者登入時仍然會出現,
然後使用者點選了之後才說沒有權限,這樣實在有點討厭,所以再做一點修改
呼叫頁面中,也可以針對不同的使用者,呼叫不同的功能組合
commands : ['open', 'reload', 'home', 'up','download', 'rm','rename', 'mkdir','upload', 'copy', 'cut', 'paste', 'search', 'info', 'view','help','sort'],
或者
commands : ['open', 'reload', 'home','download','sort', 'view','search'],
https://github.com/Studio-42/elFinder/wiki/Client-configuration-options#commands
當然,要再精緻一點,也可以指定預設的檢視模式 (有圖示模式和清單模式兩種 )
defaultView: 'list' 或者 'icons'
https://github.com/Studio-42/elFinder/wiki/Client-configuration-options#defaultview
說真的,這個套件實在好用,而且對中文的支援OK,介面也漂亮 ^^
比起我TRY過幾個受到諸多討論的 jQuery File Tree 來說,實在是完全勝出!
特別介紹一下,希望有人也用得上 :)






請問繁體中文是怎麼使用呢?
回覆刪除我照了您的設定還是不行,
中文字體無法顯示。
您好,您有把"elfinder.zh_TW.js"上傳到server並且引入嗎?
刪除這是我翻譯的檔案,供您參考,當然,也可以自己翻譯一份 :)
http://innovative.tc.edu.tw/elfinder/js/i18n/elfinder.zh_TW.js
請問為什麼 我無法命名中文檔名??
回覆刪除是介面沒辦法中文?還是檔案沒辦法中文?
刪除如果是介面的話,是因為語系檔案,可以參考上一則留言。
如果是檔案的話,請試著檢查看看web server的語系支援?